Como pequeño negocio ubicado de manera física, es posible que hayas escuchado la frase “SEO local”.
¿Has oído hablar de que necesitas optimizar tu negocio para búsquedas locales pero aún no sabes demasiado bien cómo?
Hoy aprenderás gracias a un especialista en la materia:
Sergio Somoza te cuenta todas las claves en nuestro podcast:
¿Qué es el SEO local y cómo puedo optimizarlo para mi ecommerce?
Saber qué es con exactitud el SEO local y cuál es su diferencia con el resto de factores relativos al posicionamiento orgánico es una de tus dudas, ¡lo sé!
Esta es, de manera simple, su definición:
El "SEO local" es un subconjunto de prácticas y técnicas de SEO enfocadas a posicionar un negocio en buscadores entre todos aquellos que se encuentren cerca geográficamente hablando.
Comprende tres factores:
Te mostraré de forma detallada cada uno de estos componentes.
Pero antes permíteme que primero veamos cómo el consumidor moderno busca y compra en la actualidad.
Comencemos.
Entendiendo al consumidor moderno
¡Todo eso quedó atrás!
📈 LOS DATOS HABLAN:
Actualmente, más de 125 millones de consumidores americanos llevan encima un smartphone. Esto representa 54% de personas que consumen un producto.
¿Cómo utilizan su móvil estos usuarios para acceder a información local?
✅ 47% de los clientes usan su smartphone para buscar información de un negocio local
✅ 29% de los usuarios con un smartphone están dispuestos a escanear un código que los haga obtener cupones
✅ Cerca del 50% de las personas van a buscar un producto desde su smartphone antes de comprar
Piensa en cuántas veces has buscado una palabra clave seguida de tu ciudad. Por ejemplo:
- En vez de “pizza” → buscas “pizza en Madrid”
- En vez de "peluquería" → "peluquería/corte de pelo en Barcelona"
☝️ MÁS DATOS REVELADORES:
MOZ local destaca las siguientes estadísticas para darle a las pequeñas empresas una idea de con qué frecuencia los consumidores están buscando a nivel local:
- 4 billones de búsquedas de escritorio en Estados Unidos son con intención local
- Más del 50% de las búsquedas por smartphone tienen una intención de búsqueda de tipo local
- Casi 15-20% de las búsquedas son móviles
1. Listados y citas locales para mejorar tu SEO local
¿Por qué es tan importante...?
Para entender mejor la importancia de estos listados y citas (concepto que explicaré más adelante) veamos los motivos y experiencias de dos variables muy importantes, los buscadores y los usuarios.
Los usuarios están saturados de tantas opciones que están disponibles para ellos, ya sea de lugares de comida, tiendas de ropa o gasolineras.
Así que los buscadores les harán la vida mucho más fácil al permitirles introducir algunas palabras clave, y a cambio darles varias opciones bien posicionadas y basadas en un número de factores que les facilitaran sus decisiones y podrán ayudarlos a realizar la transacción.
➡️ Los buscadores procesan cargas masivas de datos, para poder darle a los usuarios la opción más relevante, ordenado todo por cercanía geográfica ⬅️
La calidad de estos datos es usada para procesar la información y puede hacer o deshacer un servicio.
Esto fue lo que separa a Google de los demás buscadores, ya que proporciona los mejores y más relevantes resultados
¿Cómo se asegura que los datos locales sean de calidad?
A través de referencias cruzadas de cada punto de datos a través de web.
Hay 3 principales plataformas de datos cuyos datos son de la talla de Google, Bing, Yahoo, Apple y más opciones:
Los datos que estos gigantes proveen son respaldados por los servicios de listado de negocios más populares como:
- Yelp
- Bing Places
- Yellow Pages
- Yahoo Local
- Foursquare
Mientras más aparezca tu negocio en listados y mantenga una imagen de consistencia para muchos proveedores de datos, se considerará más confiable, y será una opción para Google o para cualquier otro buscador cuando alguien escriba su palabra clave.
✅Calidad y relevancia son la clave que hay que recordar.
Este gráfico de getlisted.org (ahora MOZ local) muestra de excelente manera el ecosistema de una búsqueda local:

Ahora bien, para que puedas calificar para obtener una lista de empresas locales en cualquier índice, MOZ Local señala que tu empresa debe cumplir con los siguientes cuatro criterios:
- Tener el nombre de tu negocio o razón social
- Tener un número de teléfono local que coincida con la ciudad en donde te ubicas
- Tener una dirección física establecida
- Tener contacto personal (cara a cara) con tus clientes
Lo siguiente es ver los dos factores que son fuerte influencia para que los buscadores y otros servicios web encuentren tu negocio:
- El número y calidad de los enlaces que apunten a tu sitio web, y el seguimiento de los sitios en donde estén esos enlaces.
- El seguimiento del número de citas para tu negocio y en que sitios aparecen.
¿Pero qué es una cita?
Es una mención del nombre de tu negocio en otras páginas externas a la tuya, seguido de tu dirección y/o número telefónico, ya sea que tenga o no un enlace a tu sitio.
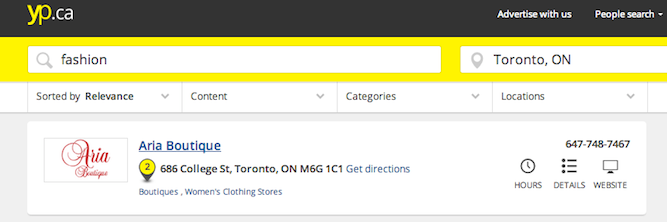
Un ejemplo de una cita quizá sea en un directorio online.

2. Reseñas online
Antes de explicar este factor de SEO local:
📈VEAMOS UN DATO IMPORTANTE:
Según indica Search Engine Land, el 72% de los consumidores dicen que confían en las reseñas que encuentran en Internet, al igual que las de toda la vida (el "boca a boca")
 Las reseñas no solo conducen clics a tu sitio, también aparecen en las páginas de resultado de los buscadores (SERPs).
Las reseñas no solo conducen clics a tu sitio, también aparecen en las páginas de resultado de los buscadores (SERPs).
→ De acuerdo a un extenso estudio realizado por Digital Marketing Works, las reseñas juegan un rol critico al momento de determinar su inclusión y posicionamiento en los resultados de Google local, que aparecen al principio de un SERP.
Si hay una cosa que los dueños de pequeños negocios no pueden ignorar en esta actualidad digital, es la reputación online de su ecommerce.
Las dos actividades núcleo que se deben realizar en relación a reseñas online son:
- Invitar a que los usuarios escriban su propia reseña
- Manejar y vigilar tu reputación en línea
Hacer que la gente deje su reseña puede ser tan sencillo como tener una llamada a la acción en tu mostrador de pago físico o digital, o sacar el tema durante la conversación con tus clientes.
Si bien la gestión de tu reputación en línea está enfocada a eliminar críticas negativas en cuanto estallan, la promoción de tu reputación en línea puede servir como prueba social de tu producto o servicio.
Los expertos también dan fe que la cantidad, la diversidad, y la velocidad de las pruebas son factores determinantes en la forma en la que las reseñas son utilizadas en algoritmos de búsqueda.
Esperemos que esto te ayude a comenzar a pensar en la importancia de las pruebas y cómo son factores en tu plan de marketing de búsqueda local, tema del que voy a hablar en un post más adelante dada su importancia.
Mientras tanto, por una visión integral de obtener críticas positivas en Google Places, asegúrate de leer completo este post.
3. Optimización SEO local en el propio sitio web
Veamos cómo obtener el componente más crítico de tu presencia online, tu sitio, y que esté optimizado para búsquedas locales.
Empecemos con el término más utilizado en el SEO local, y es NAP, que en inglés son las siglas de los siguientes términos:
✅ Nombre (Name)✅ Dirección (Address)
✅ Teléfono (Phone Number)
Se recomienda contar con su NAP o información local en cada página.
Si tienes múltiples ubicaciones, puede utilizar varias páginas de destino, o hacer que se enumeren todos en una sola llamada "contacto", que es un enfoque popular.
Los expertos recomiendan las pruebas para ver si su NAP es rastreable por Google, ya que a veces se incluye como una imagen como en código HTML.
Echa un vistazo a este ejemplo de GOTSTYLE, una tienda de ropa para hombre ubicada en Toronto:

Además, vas a querer optimizar tu sitio para palabras clave locales de manera más competitiva a través de un básico keyword research, para poder posicionar tu sitio mejor en las búsquedas locales.
Por ejemplo, “librería en Toronto” en lugar de “librería”.
Estas palabras clave optimizadas por región se pueden incluir en las siguientes facetas de tu sitio web en base a su discreción y en consulta con alguien que conoce bien las técnicas SEO:
- Tu URL
- Títulos de las páginas
- Meta descripciones
- H1 y H2
- Moderación en el contenido de tu sitio
Otro componente clave que has oído muchas veces es la importancia de tener tu sitio optimizado para móviles.
El punto es incrementar tu posicionamiento en los resultados de tus búsquedas locales para cuando tú sitio no esté accesible y usuarios potenciales necesiten acceder a tu información.
📈 ATENCIÓN A LOS DATOS:
El 73% de las búsquedas por móviles desencadenan acciones y conversiones potenciales como las siguientes:
- Búsqueda (36%)
- Visitas a la tienda (17%)
- Compartir información (18%)
- Llamar a un negocio (7%)
- Realizar una compra (17%)
¿Quieres mejorar el SEO de tu negocio paso a paso?
➡️ ¡Consulta AQUÍ nuestra Mega Guía de SEO para tiendas online! ⬅️
Ya tienes las claves de tu SEO local, ¡ahora manos a la obra!
Esperemos que sí, haciendo que la experiencia online y offline sea de prioridad para los pequeños comercios, con el fin de seguir presente en la actualidad. Enfócate en estos tres factores importantes, que son las listas y citas, reseñas online y optimización de tus esfuerzos SEO para tu estrategia de marketing de búsquedas locales y prepárate para disfrutar de sus beneficios.
¿Has implementado prácticas SEO para tu tienda física? Comenta tus tips y trucos y qué resultados has obtenido.
Más información
- Mejora tu redacción comercial y aumenta las ventas de tu negocio
- Galenika- Una farmacia ética y completamente online que triunfa en España
- Ecommerce como solución de empleabilidad
- ¿Qué es el Storytelling, para qué sirve y cómo usarlo con tu negocio?
- ¿El mercado latino está preparado para el ecommerce? ED Digital nos responde
¡Resolvemos tus últimas dudas sobre cómo mejorar tu SEO local?
¿De qué factores depende mejorar el SEO local de un negocio?
- Listados y citas locales
- Reseñas online
- Optimización SEO local en el propio sitio web
¿Qué necesito para aparecer en las búsquedas locales de mis usuarios?
- Tener el nombre de tu negocio o razón social
- Tener un número de teléfono local que coincida con la ciudad en donde te ubicas
- Tener una dirección física establecida
- Tener contacto personal (cara a cara) con tus clientes
¿Qué tener en cuenta a la hora de gestionar las reseñas online de tu negocio?
- Invitar a que los usuarios escriban su propia reseña
- Manejar y vigilar tu reputación en línea